Capitolo 3
Applicazioni: 10/10

Come avrai intuito la lista delle "cose" che permette di fare Javascript è veramente lunga!
Ormai si sta diffondendo rapidamente in quasi tutti i maggiori settori, ma cerchiamo di capire come mai.
In realtà Javascript come linguaggio “puro” viene utilizzato raramente. Di norma viene affiancato da altre tecnologie più “specializzate” (basate su Javascript) che possiamo considerare come delle “espansioni” del linguaggio principale.
Facciamo un esempio:
Immaginati il linguaggio Javascript “puro” come un videogioco online!
Tutti lo usano e tutti si divertono ma, tra tutti questi giocatori, ci sono dei gruppi con interessi comuni: chi ama l’ambientazione western, chi lo spazio, chi il medioevo e così via.
Questi gruppi si riuniscono e decidono di prendere il gioco originale e migliorarlo aggiungendo funzionalità specifiche del loro ambiente preferito! C’è chi aggiunge le spade laser, chi arco e frecce, chi le pistole a tamburo.
Ogni gruppo lavorerà attivamente e con passione per portare avanti la propria espansione del gioco. 
Con Javascript è successa la stessa identica cosa!
Piuttosto che i giocatori, abbiamo le comunità mondiali di programmatori, oppure grandi aziende come Google e Facebook. Piuttosto che le diverse ambientazioni abbiamo i vari ambiti di sviluppo. E, per ogni singolo “ambito di sviluppo", sono stati creati tantissimi strumenti che si occupano di portare Javascript nello spazio, nell’old-west e anche nel medioevo.
Andiamo a scoprire tutte le “espansioni” di Javascript disponibili:
Sviluppo web tradizionale
Ah, qui andiamo sul classico.
Se Javascript è stato ideato per rendere dinamiche le pagine web, quale sarà mai il suo uso “tradizionale”?
La risposta è facile!
Viene usato all’interno delle pagine per modificare gli elementi e renderli più “vivi”, più dinamici.
Ogni pagina internet è formata da due elementi:
- L’HTML che definisce la struttura della pagina: il titolo, i vari riquadri e box, i testi e le immagini.
- Il CSS invece riguarda la grafica: colori, bordi, dimensioni. In poche parole gestisce l’aspetto estetico, tutto quello che vedi concretamente con i tuoi occhi.
Con l’HTML e il CSS possiamo creare i contenuti testuali e grafici ma questi contenuti sono “fissi”, fermi, immobili. Senza l’aiuto di Javascript, che ha il potere di farli muovere, sono quasi morti.
Ricordi l’esempio della ricerca dei gattini su Google?
Ecco, quella finestrella che ti appare è in realtà un codice HTML che viene generato dinamicamente da Javascript. Anche la lista dei suggerimenti, e la loro selezione, viene gestita sempre da Javascript, che attiva un evento per lanciare la ricerca. 
Puoi trovarlo in qualsiasi azione “interattiva” fatta sul web, come cliccare “mi piace” su Youtube: l’icona si illumina. Un altro esempio sono le notifiche su Facebook.
Anche se Javascript è nato per manipolare gli elementi HTML, non viene quasi mai usato in maniera “pura”. Molto spesso si preferisce l’utilizzo di alcuni codici già pronti e confezionati in delle "librerie", che vanno semplicemente incluse ed utilizzate.
Il nome "libreria" potrebbe far pensare a qualcosa di strano; in realtà non sono altro che un insieme di codici Javascript scritti da altri sviluppatori, che servono a risolvere dei problemi comuni. Il vantaggio nell'usare delle librerie è che, il programmatore risparmia tempo e fatica dato che tutti i codici delle funzioni sono già state scritte da qualcun altro.
Facciamo un esempio pratico mostrando anche il codice, sia Javascript puro sia jQuery (una delle librerie Javascript più diffuse):
Supponiamo di voler aggiungere un controllo in Javascript nella registrazione del nostro nuovo Social Network.
Vogliamo avvisare l’utente nel caso il nickname che ha scelto sia già stato preso da un'altra persona.
Cosa possiamo fare?
Possiamo scriverlo in Javascript puro oppure possiamo farlo usando una libreria.
Non farti spaventare dal codice Javascript puro, in realtà quella che vedi è una tecnica di sviluppo web "avanzata", per questo sembra così "complessa".
Come puoi vedere c’è una notevole differenza nelle righe di codice e questo, per alcuni programmatori, è un ottimo motivo per preferire l’uso delle librerie a Javascript puro.
Per la cronaca: personalmente preferisco di gran lunga utilizzare Javascript puro, senza alcuna libreria (quando posso).
Sviluppo front-end
Qui si parte, finalmente, con le cose più toste! Ma so già cosa ti stai chiedendo:
Che diamine è un front-end? O un back-end?
Con calma capirai tutto. 
Ormai dovresti sapere che il tuo amico Alberto ci tiene a te e ti spiega tutto.
Quando si sviluppa “qualcosa”, che sia un sito internet, un’applicazione per smartphone o un software, possiamo dividere lo sviluppo su due diversi livelli:
- Il front-end: che in inglese sembra una parola complicata, ma in italiano significa la “parte frontale”.
- E il back-end: i più svegli avranno già capito che vuol dire “parte di dietro”.
Come indicano i nomi, il front-end riguarda tutta la parte visiva, la finestra che l’utente vede quando usa il nostro sito/app/programma.
Facciamo l’esempio di un sito: per la parte front-end dobbiamo utilizzate tecnologie come HTML/CSS, per costruire la nostra pagina, e Javascript per renderla dinamica.
Il back-end lo approfondiremo tra poco, adesso soffermiamoci sul front-end perché c’è tanto di cui parlare.
Se proprio vogliamo essere pignoli, anche lo “sviluppo web tradizionale” (quello di poco fa) rientra nello “sviluppo front-end”, ma ho preferito separarli e ora ti spiego perché.
Immagina Javascript come un piccolo pulcino appena nato, a malapena riesce ad aprire i suoi enormi occhioni e ha difficoltà a reggersi in piedi con le sue fragili zampette.
Questo era Javascript nel 1995, quando veniva utilizzato nel cosiddetto “sviluppo web tradizionale”, per rendere dinamiche le pagine.
Oggi Javascript non è più un piccolo pulcino batuffoloso, ma è cresciuto diventando, un enorme drago sputafuoco con quattro teste!
Velocissimo esempio pratico: vai su Gmail, naviga nei vari menù, prova a scrivere un’email e salvala in bozze, poi vai in bozze a riaprila.
Noterai di aver fatto tutte le azioni senza che la pagina sia stata mai ricaricata!
Per lo sviluppo web tradizionale questo comportamento è straordinario: di norma ad ogni pagina internet viene associato un differente contenuto.
Su Gmail, invece, viene tutto gestito senza mai ricaricare la pagina, è la schermata utente che si modifica quasi fosse un’applicazione per smartphone e tablet.
Dopo tutti questi anni, Javascript è maturato, grazie al suo diffuso utilizzo, e ha portato ad un nuovo modo di creare le pagine web.
In breve: Javascript è diventato il perno di interi siti e non solo delle singole pagine. Parliamo quindi dei front-end frameworks!
Sappiamo cosa si intende per “front-end”, adesso dobbiamo capire cosa si intende con “frameworks”!
Possiamo immaginarlo come una sorta di libreria più evoluta, più potente, che non serve solo a raccogliere tante funzioni al suo interno ma ad offrire una vera e propria struttura generale, su cui possiamo basare lo sviluppo del nostro progetto.
Immagina il “framework” come una sorta di cassetta degli attrezzi: al suo interno contiene tanti attrezzi diversi ma servono tutti per lo stesso settore.
 Se vogliamo aggiustare dei tubi sceglieremo una cassetta degli attrezzi da idraulico e, di conseguenza, se vogliamo fare un'interfaccia dinamica come Gmail scegliamo un framework come Angular o React.
Se vogliamo aggiustare dei tubi sceglieremo una cassetta degli attrezzi da idraulico e, di conseguenza, se vogliamo fare un'interfaccia dinamica come Gmail scegliamo un framework come Angular o React. 
La potenza dei front-end framework è quella di creare delle schermate che si adattino all’utente. Una schermata che si modifica in base alle sue azioni, aumentando l’interattività di ogni singolo elemento.
È proprio questo il futuro dello sviluppo web e approfondiremo il discorso sia nello sviluppo mobile sia nell’ambito lavorativo.
Sviluppo back-end
Abbiamo parlato del front-end (front = frontale) adesso vediamo il back-end (back = dietro).
Il back-end, come suggerisce il nome, è tutto ciò che sta “dietro”, che non possiamo vedere ma esiste.
Immaginiamo di inserire un sistema di ricerca nel nostro sito: il codice che materialmente effettua la ricerca viene definito nel back-end.
L’utente comune che usa il sito vede solo un box in cui scrivere e un bottoncino per cercare, ma non può vedere la nostra funzione di ricerca, vedrà soltanto il risultato che la funzione restituisce.
Questo è un esempio molto semplificato, ma il discorso dello sviluppo back-end è un argomento da approfondire a lungo (se sei interessato ho spiegato meglio il suo funzionamento nella parte relativa ai web server, nell’articolo su C).
Per il momento ti basti sapere che lo sviluppo back-end è una delle aree più importanti nella programmazione moderna, e Javascript, negli ultimi anni si è guadagnato un ottimo posto nel podio (se non la medaglia d’oro!).
Grazie ad una tecnologia chiamata Node.js (Javascript lato server).

Ma come mai solo negli ultimi anni?
Javascript è nato come linguaggio “lato client”: un linguaggio che viene eseguito nel browser (Firefox, Chrome, Safari) del visitatore che guarda la pagina, quindi fino a qualche anno fa non era possibile utilizzarlo “lato server”.
Poco fa ti ho fatto l’esempio del codice della ricerca, ricordi?
Ecco, fino a qualche anno fa per scrivere la funzione di ricerca avrei potuto utilizzare delle tecnologie lato server come PHP, Java o Ruby on Rails, ma nel 2009 la storia è cambiata.
Un ragazzo ha creato una nuova tecnologia, chiamata Node.js, che permette di eseguire codici Javascript lato server, e in pochi anni ha conquistato il settore dello sviluppo!
Node.js è rivoluzionario per vari aspetti. Le sue caratteristiche più importanti sono:
- La straordinaria velocità di esecuzione del codice.
- Il risparmio nell’utilizzo delle risorse, come CPU e memoria RAM.
- La gestione di un enorme numero di “utenti” (richieste) al secondo.
- La semplicità di utilizzo.
- Le numerose librerie a disposizione.
Tutte queste sue peculiarità lo rendono molto apprezzato sia dagli sviluppatori esperti sia grandi aziende come PayPal, LinkedIn o Amazon, che lo usano nei loro servizi.
Node.js tuttavia, è solo la “base” dello sviluppo back-end. Ci permette semplicemente di utilizzare Javascript lato server, anche se, come sempre, possiamo utilizzarlo in combinazione con i framework, back-end frameworks.
I back-end frameworks ci aiutano con strumenti configurabili e pronti all’uso, nella creazione del nostro sito/servizio web.
Scopriremo i back-end frameworks più richiesti nel capitolo sul lavoro.
Sviluppo mobile
Si, hai capito bene!
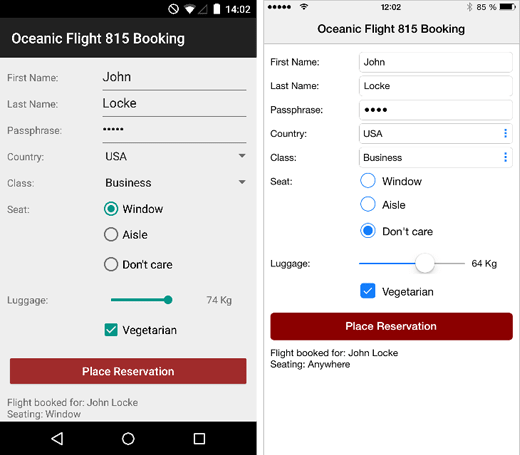
 Javascript viene utilizzato anche per creare applicazioni smartphone su qualsiasi sistema operativo (Android, iOS, Windows Phone, ecc).
Javascript viene utilizzato anche per creare applicazioni smartphone su qualsiasi sistema operativo (Android, iOS, Windows Phone, ecc).
Anche in questo settore sta facendo straordinari progressi per:
- Applicazioni Ibride
- Applicazioni Native, scritte sempre in Javascript (questa affermazione è rivoluzionaria, tra poco ti spiego il perché).
Probabilmente non sai cosa significhi applicazione ibrida o nativa, ma ora te lo spiego.
Cominciamo dalle applicazioni Native:
Ricordi gli indiani d’america? Chiamati anche “pellerossa”?
Proprio loro, il concetto è molto simile.
Ogni sistema operativo per smartphone (Android, iOS oppure Windows Phone) utilizza un diverso linguaggio “nativo” per la creazione delle proprie applicazioni.
Android usa Java, iOS usa l’Objective-C oppure Swift, mentre Windows Phone (tanto lo so che Windows Phone non interessa a nessuno) usa C#.
Questo vuol dire che per creare la stessa applicazione (tipo il nuovo Candy Crush) sia su Android che su iOS devi riscrivere il codice in 2 diversi linguaggi!
Ciò significa anche il doppio del tempo e sicuramente il doppio del prezzo, dato che a tutti gli effetti risultano due applicazioni diverse.
Ed è proprio qui che entra in gioco Javascript, in tutto il suo splendore!
Js offre due soluzioni, una più semplice (applicazioni ibride), e l’altra più rivoluzionaria (applicazioni Native scritte in Javascript).
Adesso dovresti aver capito qualcosa di più di queste due possibilità, ma vediamole più nel dettaglio.
Il settore dello sviluppo mobile ibrido esiste solo grazie a Javascript, c’è poco da dire, l’ha inventato lui.
Ti ricordi quando abbiamo detto che i front-end framework permettevano di creare dei siti web sempre più simili a delle applicazioni?
E che Javascript viene eseguito in qualsiasi browser (Firefox, Chrome, Safari) e, quindi, anche nei browser di uno smartphone?
Ecco!
Qualcuno ha pensato di fare 2+2 e di creare una sorta di mini-siti, graficamente simili a delle applicazioni (grazie ai front-end frameworks), da “confezionare” come vere app.
Quindi che possano essere installate, che possano interagire con fotocamera, internet, rubrica e quant’altro.
Dato che Javascript può essere eseguito in qualsiasi programma per navigare su internet, le applicazioni di questo tipo possono essere usate sia su Android, sia su iOS, sia su Windows Phone, scrivendo un solo ed unico codice.
Questo è il grande vantaggio delle applicazioni ibride. 
Ovviamente scrivere app di questo tipo ha anche degli svantaggi, soprattutto in termini di velocità dell’applicazione.
Non essendo scritta con un linguaggio nativo, non riesce a sfruttare al meglio tutte le risorse del dispositivo (memoria, CPU) quindi, se l'applicazione è molto “pesante”, c’è la possibilità che vada a scatti.
Solo perché ho detto questo non pensate sia da buttare, anzi!
È molto usata anche da grandi nomi come Amazon Shopping, la 3 (il gestore telefonico) e da applicazioni per l’home banking.
È un’ottima soluzione, veloce ed economica, per creare applicazioni “comuni”.
...
Adesso conosci il significato di applicazioni native e applicazioni ibride, quindi se dico:
Javascript permette di creare applicazioni native ...
Dovrebbe venirti un colpo al cuore!
Ti ho detto che si chiamano app native quando viene utilizzato il linguaggio nativo del sistema quindi Java, Objective-C/Swift o C#. Questo è vero MA! Esiste un gran bel MA con la faccia di Mark Zuckerberg. 
 Mark Zuckerberg, fondatore di Facebook, in copertina come personaggio dell'anno su Time.
Mark Zuckerberg, fondatore di Facebook, in copertina come personaggio dell'anno su Time.
Anche se non hai mai scritto un’applicazione puoi capire quanto possa essere dispendioso riscrivere la stessa app su due sistemi differenti, potresti dire:
Si, ma ci sono le app ibride!
È vero ma, come ti ho spiegato, non riescono ad utilizzare al massimo le risorse del dispositivo, quindi non sono adatte a tutti i tipi di applicazioni.
Ma allora come fare? Bisogna assumere esperti per entrambe le piattaforme per realizzare la stessa identica app?
Fino al 2013, effettivamente la situazione era questa, poi qualcosa è cambiato.
Appena 13 anni fa è nato il primo progetto che cercava di fare qualcosa di diverso: React Native (di Facebook).
Facebook ha aperto la strada ad un nuovo tipo di sviluppo mobile utilizzando sempre Javascript ma, in questo caso, il linguaggio interagisce in maniera nativa con il sistema operativo in uso.
Una rivoluzione straordinaria che molti neanche conoscono!
Adesso conosci qualcosa in più su Javascript e le applicazioni ibride e native. Nel capitolo sul lavoro andremo ad approfondire React Native e gli altri strumenti che vengono richiesti nel mercato.
Software (programmi)
Ebbene si!
Se abbiamo detto che le applicazioni ibride non sono altro che della pagine web, confezionate come applicazioni per smartphone. Ecco, per i software hanno pensato esattamente la stessa cosa!
Parliamo quindi di software framework che utilizzano Javascript, html e css per creare veri e propri programmi multipiattaforma (che possono essere installati su Windows, Mac o Linux), scrivendo un unico codice.
È un campo molto recente (2013) ma già grandi nomi hanno cominciato ad utilizzarlo, come Microsoft per Visual Studio Code oppure GitHub per il software Atom.
 Programma Microsoft realizzato con Electron (tecnologia Javascript).
Programma Microsoft realizzato con Electron (tecnologia Javascript).
Videogiochi
Ti sei stupito di trovare questa categoria? Ricordati:
Con Javascript tutto può succedere.
Parliamo di sviluppo di videogames, giochi mobile, per pc, online, offline, 2D, 3D, qualsiasi cosa diventa possibile e differenziamo lo sviluppo in due aree principali:
- Game Framework (2D)
- Game Engine (2D e 3D)
Arrivato a questo punto, la parola “Game Framework” non dovrebbe spaventarti, dovresti già intuire di cosa si tratta!
Se i front-end framework ci offrono tutti gli strumenti per creare un sito web fortemente dinamico, i game framework ci offrono strumenti analoghi per creare giochi. Una serie di strumenti che ci aiutano e ci guidano nella creazione di videogames scritti in Javascript/HTML/CSS.
Vantaggi? I soliti.
I giochi realizzati con questa tecnologia possono essere usati in qualsiasi dispositivo/piattaforma, che sia uno smartphone (convertendolo in un'app ibrida) o che sia in un normale browser navigando su internet, e volendo anche in un software "tradizionale".
Un unico codice per creare un gioco utilizzabile ovunque!
Magnifico. 
Svantaggi?
Ovviamente ci sono, e sono analoghi al discorso delle applicazioni ibride.
Utilizzare una tecnologia del genere per creare giochi “fortemente grafici”, con molti elementi, animazioni o simili non è un’ottima idea. Questo perché non riesce a sfruttare al meglio le risorse del dispositivo in cui viene eseguito (che sia un pc, un tablet o uno smartphone).
Passiamo invece ai Game Engine! Boom! In italiano lo possiamo tradurre con il nome meno affascinante di “motore grafico”.
 La schermata di esempio di uno dei più famosi game engine: Unity3D.
La schermata di esempio di uno dei più famosi game engine: Unity3D.
In breve:
Sono programmi altamente specializzati per la creazione di videogames che, al suo interno, offrono tutte le tecnologie necessarie alla creazione di un gioco. Inoltre, ci semplificano lo sviluppo e l’esportazione del gioco stesso su diversi sistemi (console, pc mobile). Includono un motore di rendering dei modelli 2D e 3D, il motore fisico, gestione delle collisioni, del suono, delle animazioni, la possibilità di inserire script (e qui entra in gioco Javascript) e tante altre funzionalità divertenti.
I Game Engine non rientrano pienamente nella “programmazione”, ma mi sembrava importante farti sapere che Javascript può essere usato anche in questo campo. Tra poco, nel capitolo sul lavoro, vedremo in che modo.
Internet delle cose (IoT)
Chiamato anche “Internet degli oggetti” o in inglese “Internet of Things” (IoT).
Se sei confuso è tutto ok, ci siamo passati tutti.
Lo tradurrò in breve: oggetti che usano Internet!
Facile, no?
Parliamo di tutti quei prodotti tecnologici che iniziano con il nome “smart” (smart Tv, smart Home, smart Car, ecc), si collegano ad internet per inviare informazioni e dati e per questo vengono definiti “intelligenti”.
Può essere qualsiasi cosa: dalla caffettiera che esegue i tuoi comandi mentre stai a letto, al vaso intelligente che monitora l’umidità del terreno e ti segnala quando le piante hanno bisogno dell’acqua.
Tutti questi esempi rientrano nel cosiddetto Internet delle cose.
Ti faccio vedere qualcosina, cosi capisci meglio di cosa si tratta. 
Questa è una macchinina telecomandata grazie ad Arduino e Node.js.
Ora che hai più chiara l'idea di IoT, dai uno sguardo ai siti di Cylon.js e Johnny-Five.
Questi strumenti prendono il nome di robotic frameworks.
Che nome possente! Solo a sentirlo viene voglia di usarli, ma cosa faranno mai?
Nella realtà vanno ad interagire con l’hardware. Hai presente quelle schede verdi con tanti chip attaccati? Ecco, un esempio è la scheda Arduino prodotta proprio in Italia.
 Tutta potenza di una scheda Arduino nel palmo di una mano.
Tutta potenza di una scheda Arduino nel palmo di una mano.
I robotic frameworks servono per interagire con queste schede elettroniche e circuiti integrati per poter lanciare dei comandi, che sia il semplice accendere una luce LED, o azionare il sensore per la temperatura, o inviare dati via wifi allo smartphone.
Javascript (strano ma vero) sta conquistando anche questo settore con una velocità disarmante, grazie a tecnologie come Node.js, che è perfetto per quest'ambito.
Sull'internet delle cose c’è veramente tanto da dire, ma prima di tutto devi scegliere un linguaggio di programmazione ed imparare a usarlo!
Database
Ne hai mai sentito parlare?
Probabilmente si, in italiano possiamo tradurlo in “base di dati” ma questo non aiuta molto a chiarire eventuali dubbi.
Innanzitutto chiariamo cosa si intende per “dato”.
Prova a pensare agli utenti registrati in un sito, i commenti ad un video o i prodotti di un e-commerce: questi sono dati.
I database sono strumenti che ci permettono di salvare al loro interno questi dati. 
Facile!
Il vantaggio di usa un database per immagazzinare i nostri dati è che ci consente facilmente di: ricercare degli elementi, inserirne di nuovi, modificarli ed eliminarli.
Senza soffermarci troppo sul discorso dei database: ci basti sapere che Javascript offre il suo contributo anche in questo settore.
Infatti, MongoDB, che viene considerato il database di nuova generazione (NoSQL) più famoso al mondo, utilizza il formato JSON (Javascript Object Notation) per il salvataggio dei dati, e la sua console dei comandi non è altro che un interprete Javascript.
Mi sembrava importante citarlo perché, come vedremo tra poco nel capitolo sul lavoro, questa vicinanza tra Javascript e MongoDB si rivelerà molto utile.

![]()
![]()




 Se vogliamo aggiustare dei tubi sceglieremo una cassetta degli attrezzi da idraulico e, di conseguenza, se vogliamo fare un'interfaccia dinamica come Gmail scegliamo un framework come Angular o React.
Se vogliamo aggiustare dei tubi sceglieremo una cassetta degli attrezzi da idraulico e, di conseguenza, se vogliamo fare un'interfaccia dinamica come Gmail scegliamo un framework come Angular o React. 
 Javascript viene utilizzato anche per creare applicazioni smartphone su qualsiasi sistema operativo (Android, iOS, Windows Phone, ecc).
Javascript viene utilizzato anche per creare applicazioni smartphone su qualsiasi sistema operativo (Android, iOS, Windows Phone, ecc).